GG trad : accéder aux différentes traductions en 1 clic
Quand les frontières linguistiques s’estompent progressivement grâce au numérique, l’accès à des outils de … Lire plus

comment bloquer la mise à jour en deux clics
Bloquer la mise à niveau vers Windows 10 garantit que vous n’aurez plus ces … Lire plus

comment supprimer tous les contacts ?
Votre iPhone est en réparation et vous souhaitez supprimer tous les contacts qui pourraient … Lire plus

Comment compiler Chromium OS pour l’installer sur son PC ?
Avec Chromium OS, transformez n’importe quel ordinateur, même les plus anciens, en Google Chromebook. … Lire plus

comment poster, reposter ou supprimer une photo
Vous êtes nouveau sur Instagram et souhaitez savoir comment publier, republier ou supprimer une … Lire plus

comment voir ses abonnés ?
Si vous utilisez Instagram, vous savez peut-être déjà qui sont vos abonnés. Le seul … Lire plus

un mediacenter en moins de 15 minutes avec OSMC
Puissant, compact et abordable, le Raspberry Pi peut être transformé à peu de frais … Lire plus

Comment désactiver la mise à jour vers Windows 10
Microsoft ne facilite pas vraiment la désactivation de la mise à jour vers Windows … Lire plus

comment désactiver le clavier tactile
Vous avez probablement déjà remarqué que Windows 10 et Windows 8 disposent d’un clavier … Lire plus

comment le transformez en routeur Tor
Vous avez un Raspberry Pi sous la main et vous aimeriez avoir un routeur … Lire plus

Comment installer macOS Sierra sur votre Mac
La première version bêta publique de macOS Sierra est disponible en téléchargement depuis hier. … Lire plus

Comment convertir du texte en audio avec un logiciel de lecture
Un logiciel de lecture de texte est utile à bien des égards et convient … Lire plus

comment garder ses pilotes à jour
Sous Windows, il existe plusieurs façons de mettre à jour les pilotes. Ceux-ci sont … Lire plus

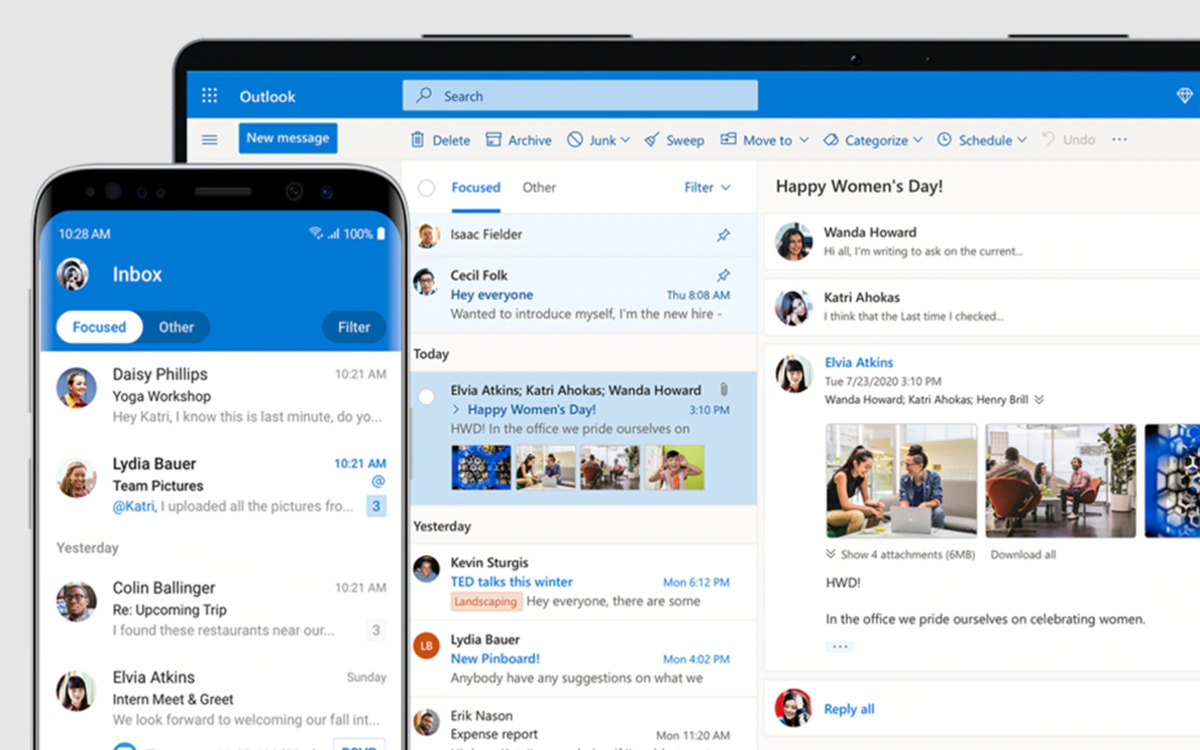
comment programmer l’envoi d’un email
Gouverner, c’est planifier ! Vous avez des e-mails importants à envoyer à une date … Lire plus

comment créer une signature qui figurera systématiquement dans vos emails
L’utilisation de signatures dans les e-mails leur donne un aspect plus professionnel, encore plus … Lire plus

comment connecter un casque audio sans-fil ?
Depuis la mise à jour 13.0, sortie en septembre 2021, les Nintendo Switch, Nintendo … Lire plus

comment suggérer un film ou une série à ajouter au catalogue français
Netflix a créé un formulaire pour suggérer un film ou une série à ajouter … Lire plus

comment réduire la luminosité sous le minimum ?
Cette astuce iPhone pratique vous permet de réduire la luminosité de l’écran au-delà de … Lire plus

comment créer un point d’accès WiFi et partager sa connexion internet
Créer un point d’accès WiFi dans Windows 10 pour partager votre connexion Internet est … Lire plus

iPhone : comment activer le Bluetooth
L’iPhone dispose du Wi-Fi, mais aussi du Bluetooth. Une fonctionnalité très utile qui permet … Lire plus

Comment supprimer et désactiver votre historique Ok Google
« Ok Google, quel temps fait-il aujourd’hui ? » Cet outil de recherche à … Lire plus

Comment créer un compte Skype gratuitement
Skype est l’une des applications de visioconférence les plus populaires et la création d’un … Lire plus

Google Chrome : comment bloquer les notifications
Pour vous attirer, les sites peuvent vous envoyer des notifications dans Google Chrome. Ce … Lire plus

comment masquer l’aperçu des messages ?
L’iPhone offre un aperçu des messages reçus sans avoir à les ouvrir, même si … Lire plus

Comment créer un GIF animé simplement et le partager sur les réseaux
C’est un format qui reste populaire sur les réseaux sociaux. Et tout bien considéré, … Lire plus

Facebook : comment signaler un faux profil ou un compte au comportement inapproprié
Sur Facebook, les faux profils pullulent. En cas d’usurpation d’identité ou lorsqu’un compte se … Lire plus

Comment masquer son numéro de téléphone
Il est possible de masquer son numéro de téléphone depuis longtemps. Vous pouvez le … Lire plus

Skype : comment supprimer un message
Skype vous permet de supprimer n’importe quel message envoyé dans une conversation. Le message … Lire plus

Comment convertir une image JPG ou PNG en PDF
Le principal avantage des fichiers .pdf est qu’ils s’affichent de la même manière quelle … Lire plus

comment planifier un road trip ou ajouter une étape à votre itinéraire
Google Maps est un outil riche en fonctionnalités. L’une d’elles consiste à créer une … Lire plus

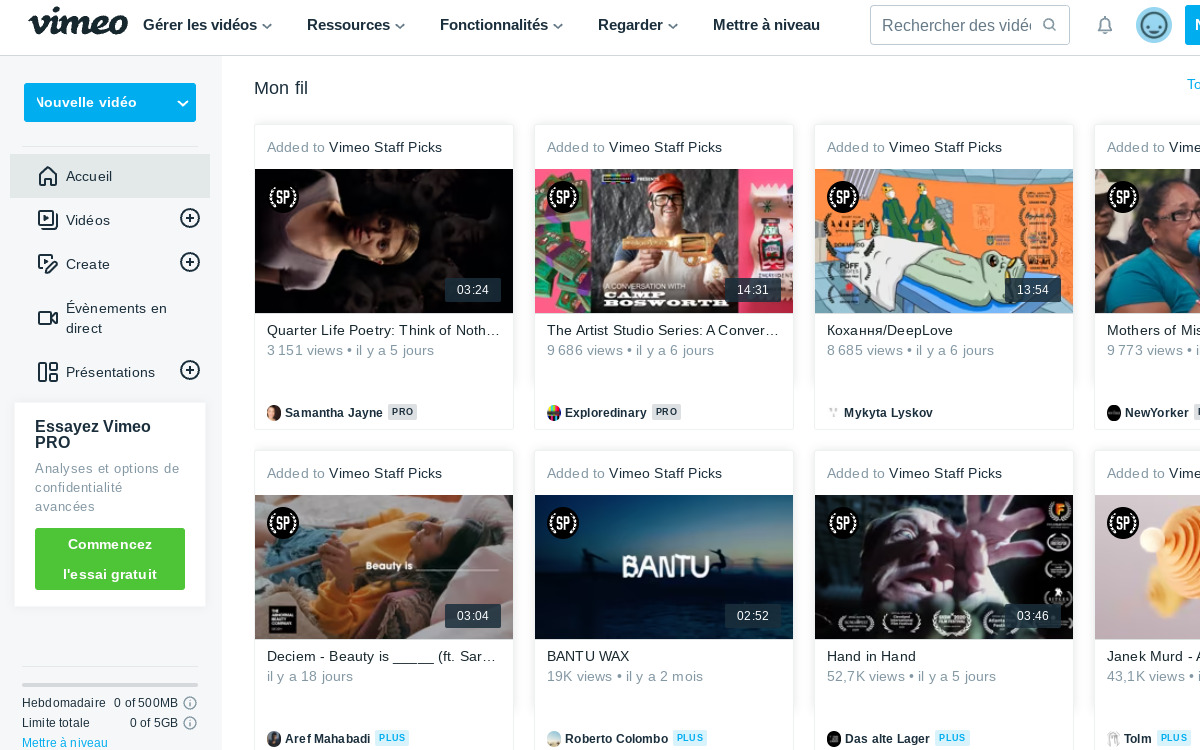
Vimeo : comment télécharger une vidéo
Vimeo est une plateforme où l’on peut retrouver une infinité de clips, courts métrages … Lire plus

Comment supprimer son compte Skype définitivement
Supprimer définitivement votre compte Skype n’est pas simple, d’autant plus que Microsoft a acheté … Lire plus

comment limiter la consommation des données mobiles
Même si le volume de data des opérateurs devient de plus en plus confortable, … Lire plus

comment télécharger des vidéos pour les lire plus tard
Netflix a récemment rendu possible le téléchargement de certaines séries et films de son … Lire plus

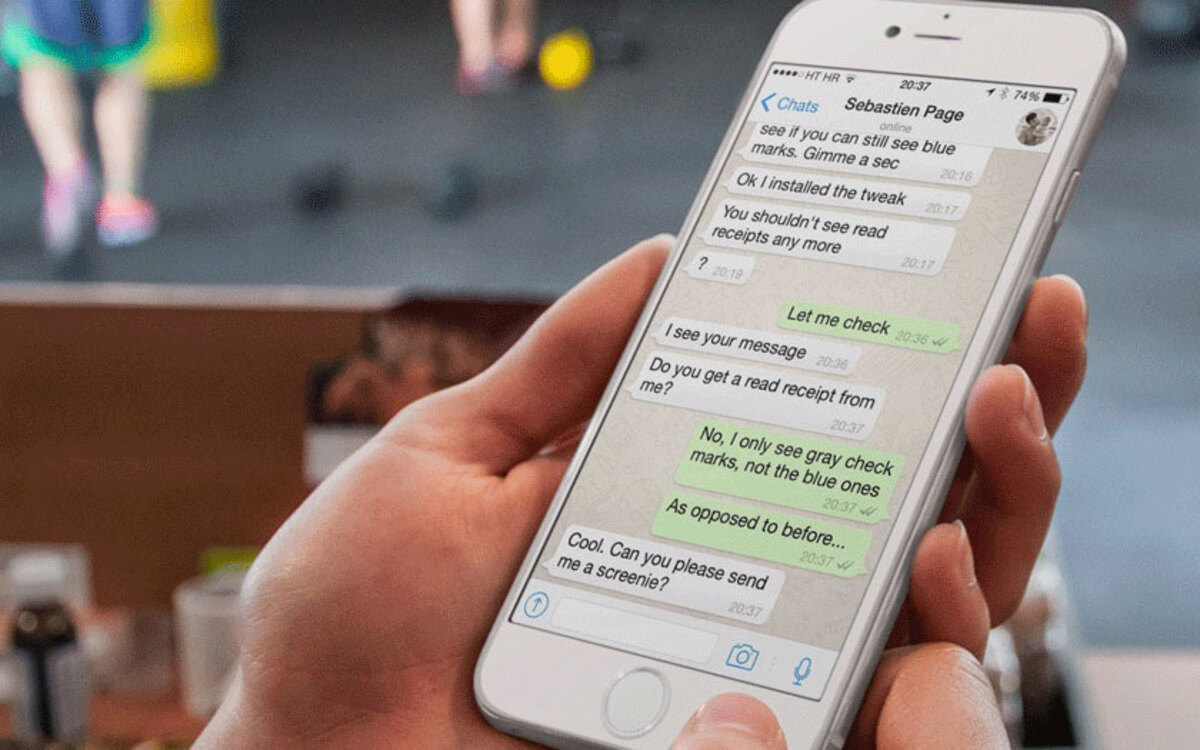
comment cacher vos photos privées dans la galerie
Les photos que vous recevez sur WhatsApp sont par défaut dans votre galerie. Mais … Lire plus

comment appliquer un thème ou un mode sombre
Dans cet article, nous allons vous dévoiler comment passer en mode sombre dans Google … Lire plus

Skype : comment changer son nom ou pseudonyme
Lorsque vous créez un compte Skype, vous créez également un pseudonyme, un nom sous … Lire plus

Comment créer une signature électronique dans Outlook
Outlook Webmail vous permet de créer facilement une signature électronique qui apparaîtra automatiquement à … Lire plus

comment supprimer les apps Apple natives de l’iPhone ?
Depuis iOS 10, Apple vous permet de désinstaller les applications iOS natives. Auparavant, la … Lire plus

comment identifier les applications qui pompent la batterie de votre PC portable
La batterie est l’une des pièces essentielles de nos ordinateurs portables. Tout comme les … Lire plus

comment muter les notifications pour toujours
WhatsApp vous permet désormais de désactiver les notifications d’une conversation à vie. De quoi … Lire plus

comment bloquer un numéro de téléphone
Vous souhaitez ne plus recevoir d’appels ou de messages d’un contact ? Il est … Lire plus

comment compenser le décalage entre son et image
Il n’est pas rare qu’un problème de décalage apparaisse entre le son et les … Lire plus

Que faire si mon iPhone ne charge plus ?
Votre iPhone ne charge plus ? Presque tout le monde a déjà été confronté … Lire plus

comment ajouter, modifier ou supprimer le lieu sur une photo
Instagram, comme les autres réseaux sociaux, vous permet d’ajouter un lieu à vos photos … Lire plus

comment télécharger vos données personnelles Apple
Comme d’autres géants du numérique, Apple permet à ses clients de télécharger toutes les … Lire plus

Comment changer la voix de Siri sur iPhone, Mac et HomePod
Siri peut être une femme ou un homme, ou même parler avec des accents … Lire plus

Google Chrome : économisez de la RAM grâce à cette extension indispensable
Google Chrome peut utiliser les ressources système de manière excessive, surtout lorsque de nombreux … Lire plus

comment activer le thème sombre ?
YouTube propose désormais un mode nuit, également appelé mode sombre, pour transformer toutes les … Lire plus
Recevez les dernières actus
Renseignez votre email (pas de spam !)